前言,
好久没学习了,现在正式开始学习React啦~
之前有大概了解过React,了解过React的实现原理,所以我打算直接从 组件 来开始我的React学习之旅
元素与组件
React元素:
1
| const div = React.createElement("div",...)
|
React组件:
1
| const Div = () => React.createElement("div",...)
|
元素和组件的区别就在于 组件必须返回的是一个函数,并且命名首字母要大写!
什么是组件
- 用生活中的例子就是:能和其他物件组合在一起的物件就是组件,
- 比如Vue中,一个构造选项就可以表示一个组件。
- 在React官方中说到,组件的本质就是JavaScript函数
React的俩种组件:函数组件与 class 组件
函数组件
1
2
3
| function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
|
使用方法:
1
| <Welcome name="Wangpf"/>
|
class组件
1
2
3
4
5
| class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}
|
使用方法:
1
| <Welcome name="Wangpf"/>
|
上述两个组件在 React 里是等效的。
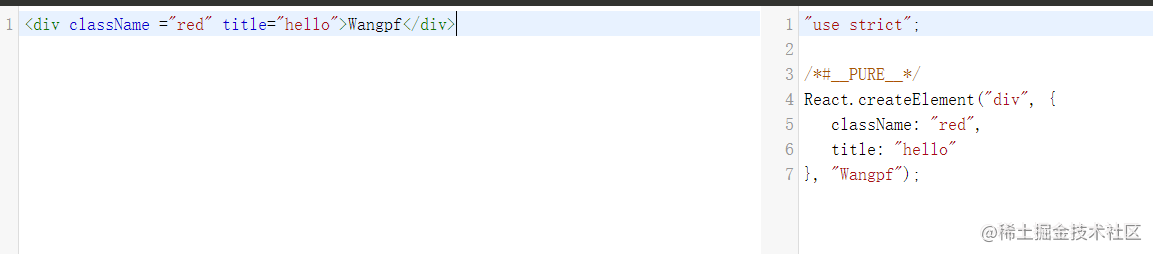
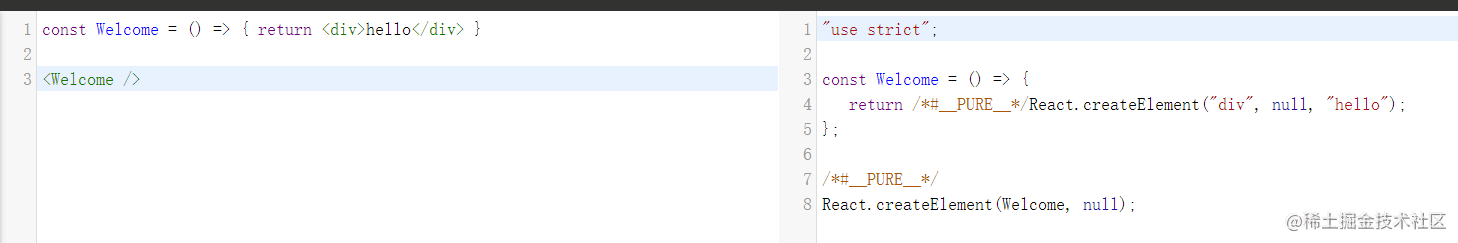
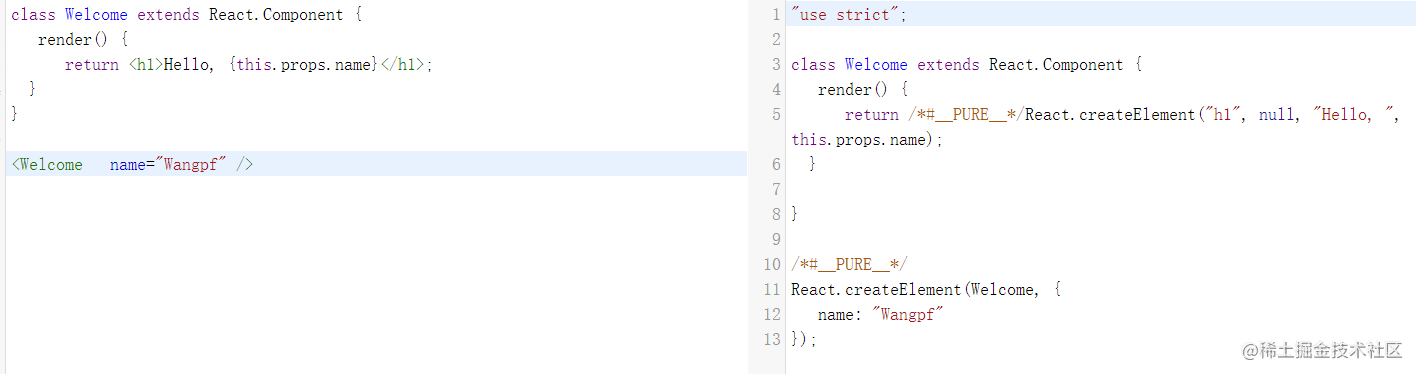
那么 <Welcome /> 会被翻译为 React.createElement(….)
我用 babel online 来演示一下




总结:
- 如果传入的是一个
字符串:比如 “div”,则会去创建一个div
- 如果传入的是一个
函数,则会去调用该函数,获取其返回值
- 如果传入的是一个
类,则会在类前面加个 new(这会导致执行constructor),获取一个组件对象,然后调用对象的render方法,获取其返回值
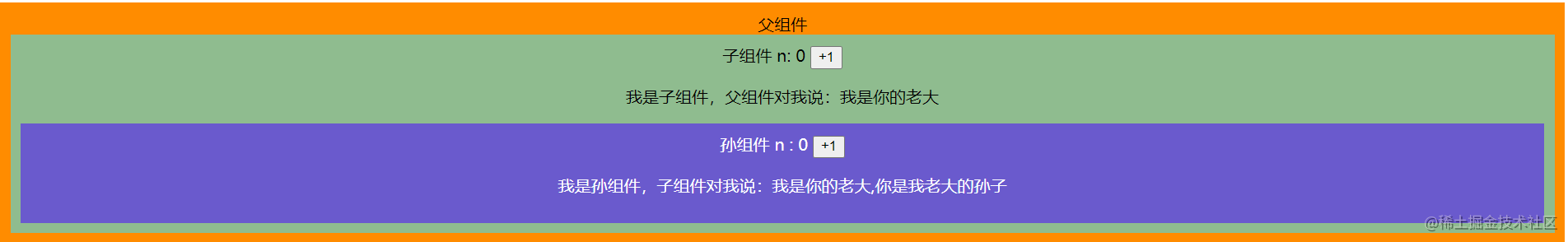
小试牛刀
分别用俩种组件方式来写props(外部数据,传参)、state(内部数据):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
| import React from 'react';
import "./style.css";
function App() {
return (
<div className="App">
父组件
<Son messageForSon="我是你的老大" />
</div>
);
}
class Son extends React.Component {
constructor() {
super()
this.state = {
n: 0
}
}
render() {
return (
<div className="Son">
子组件
<span> n: {this.state.n} </span>
<button onClick={() => { this.add() }}> +1</button>
<p>我是子组件,父组件对我说:{this.props.messageForSon}</p>
<Grandson messageForGrandson="我是你的老大,你是我老大的孙子" />
</div>
)
}
add() {
this.setState(state => {
const n = state.n + 1
return { n }
})
}
}
const Grandson = (props) => {
const [n, setN] = React.useState(0)
return (
<div className="Grandson">
孙组件
<span> n : {n} </span>
<button onClick={() => { setN(n + 1) }}> +1</button>
<p>我是孙组件,子组件对我说:{props.messageForGrandson}</p>
</div>
)
}
export default App
|

总结:
使用props(外部数据)
- 类组件 会直接读取
属性 this.props.xxx
- 函数组件 会直接读取
参数 props.xxx
使用state(内部数据)
- 类组件 用 this.state 读, this.setState 写
- 函数组件 用 useState 返回数组,第一项是读, 第二项是写
- const [n, setN] = React.useState(0)
